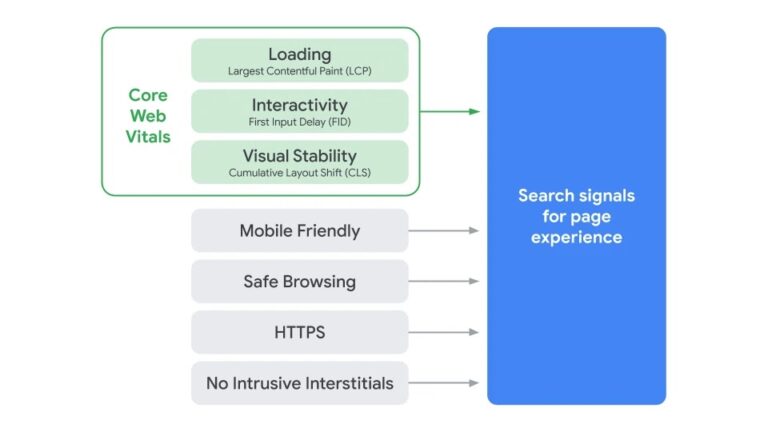
As per reports, in 2021, Google has plans to include a web page as a rating sign. The reasons behind the change in the algorithm are the user experience of pages returning within the SERPs, extra goal indicators, on-page targeting, etc. It will ensure that the website is for variation, smoother and quicker visible loading, improving cell usability, and the site’s safety. The 7 Tips to Improve Your Core Web Vitals Scores & Page Experience Signals are:
1. Preloading key resources to speed up visible load instances

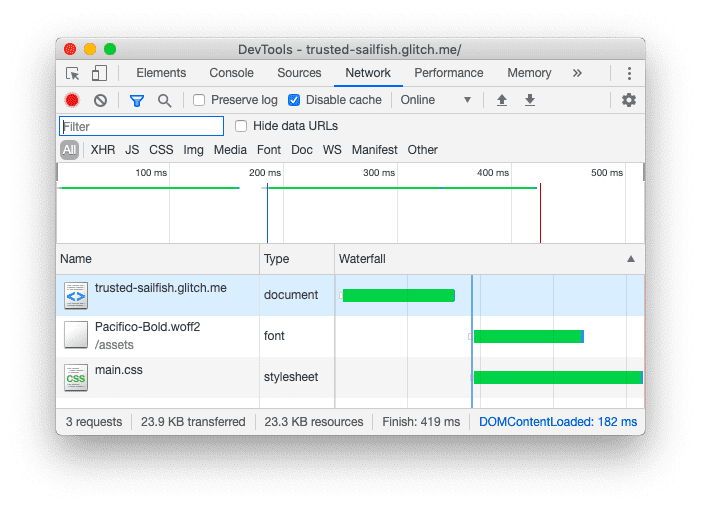
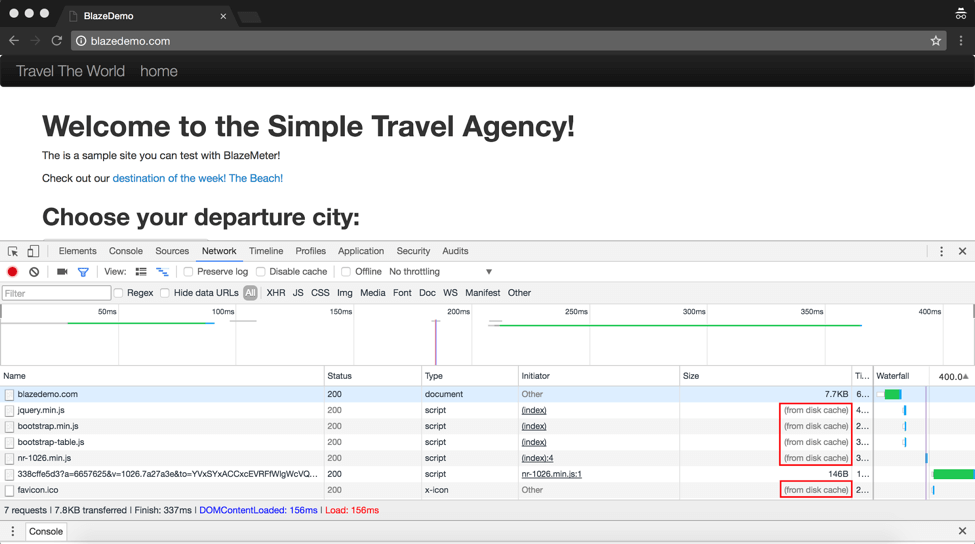
The most important factor of a web page is loading is the glance of above-the-fold content material. It is the Largest Contentful Paint (LCP) and measures how soon the main on-page elements will load. If you wish to check what LCP is, inspect the webpage in Chrome DevTools, and the results will be available. It will give you all the elements of how quickly the page loads.
2. Reserving space for photos and embeds to load into
 It looks at the quantity at the visual layout of how the page moves around with the loading of the page. It is a measure to frustrate the area of UX, not serving enough space for resources and images.
It looks at the quantity at the visual layout of how the page moves around with the loading of the page. It is a measure to frustrate the area of UX, not serving enough space for resources and images.
3. By minimising lengthy duties, increase predominant threads
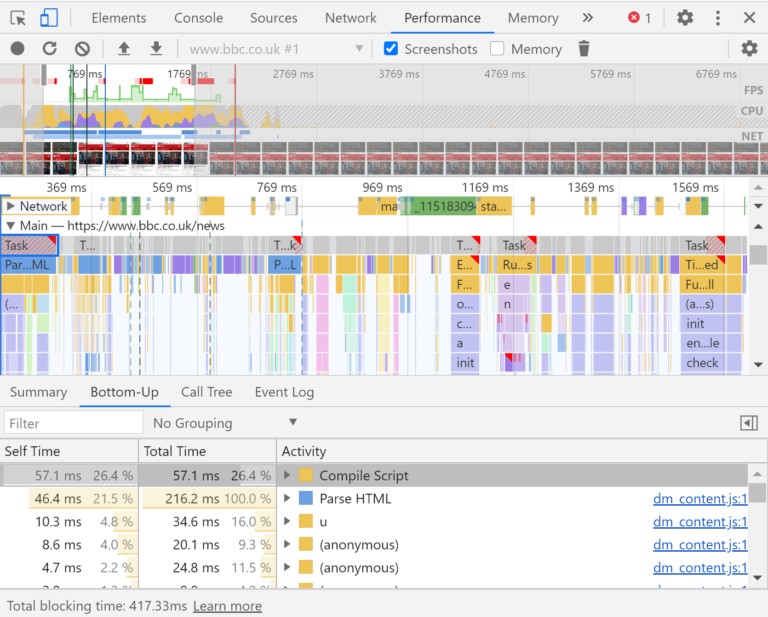
 Several different points to trigger a user are the time taken for the website to respond after clicking a page. It is indicated by First Input Delay (FID) and will help to resolve the problem. The common fixes to resolve are serving scripts and code splitting.
Several different points to trigger a user are the time taken for the website to respond after clicking a page. It is indicated by First Input Delay (FID) and will help to resolve the problem. The common fixes to resolve are serving scripts and code splitting.
4. Mobile-friendly key pages
In 2016, mobile traffic took over desktop traffic, which is why it is important to optimize websites for smartphones. The usability and layout of the site must break the users’ experiences. Two main ways to access are the Mobile Usability report and Google’s Mobile-Friendly Test.
Also Read: Unraveling The Content Campaign Creation Process That Leads To Crazy ROIs
5. Auditing for security issues of site
 With mobility compatibility and loading performance, site security is also essential. Google ensures the site in the SERPs is safe to access by people. For that, check malware, phishing, unwanted software, deceptive content, etc.
With mobility compatibility and loading performance, site security is also essential. Google ensures the site in the SERPs is safe to access by people. For that, check malware, phishing, unwanted software, deceptive content, etc.
6. Ensuring interstitials
A site with interstitials consumes a lot of space and makes it a challenge for users to get page content. It creates frustrating and negative experiences. Manually reviewing the pages on various devices will help you visualize how interstitials can impact consumers.
Also Read: 5 Most Crucial Aspects You Should Know About Content Marketing
7. HTTPS served over embedded resources and make sure forms
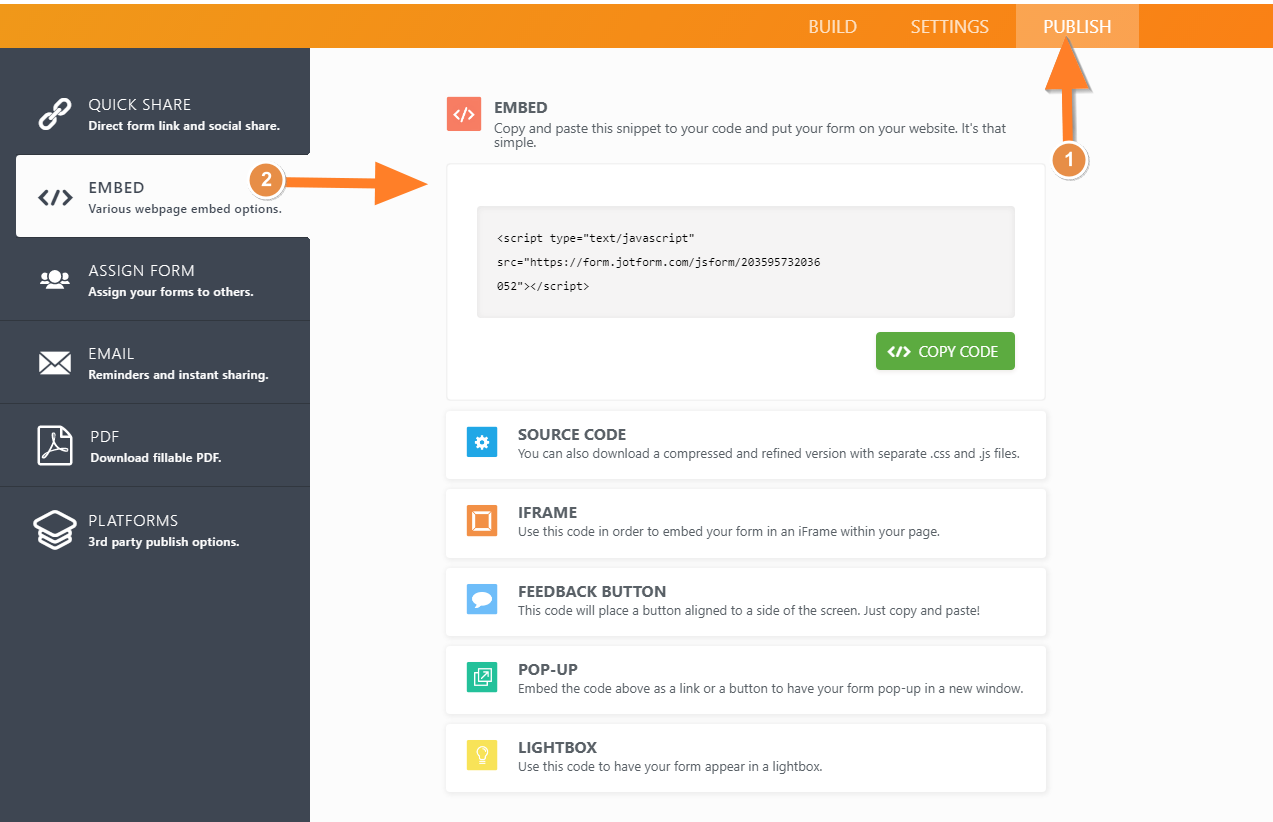
 Incorporating HTTPS is a different way through which Google wishes to ensure security. Serving content requires input over a non-HTTP connection, and user interaction increases the risk to users. It is crucial when users are providing any personal details while checking out payment information, etc.
Incorporating HTTPS is a different way through which Google wishes to ensure security. Serving content requires input over a non-HTTP connection, and user interaction increases the risk to users. It is crucial when users are providing any personal details while checking out payment information, etc.
In the end
If you follow the above, enhancing the website’s page experience signals will not be difficult. It will have a positive effect on your long and short term goals. It is one of the suitable ways of capitalizing on the upcoming algorithm, which guarantees a constructive experience.