In this modern era, the most crucial toolkit that is at everyone’s fingertips is Google Chrome. No matter what type of SEO software you are using to diagnose search engine marketing, the DevTools will be the right one. It will provide you with an essential method through which you can check all the search engine marketing points without any hassle. Many articles have provided information about DevTools that can provide both SEO developers and professionals with the help they need. DevTools stands out as the best solution when it comes to search engine optimization troubleshooting.
Ways to use Chrome DevTools

If you want to know how to Use Chrome DevTools for SEO, follow the information provided below. It will help you receive a good idea of how exactly the Chrome DevTools works.
Also Read: Everything You Need To Know When Using GIFs In Your Web Content In 2021
Set up the DevTools for the SEO troubleshooting:

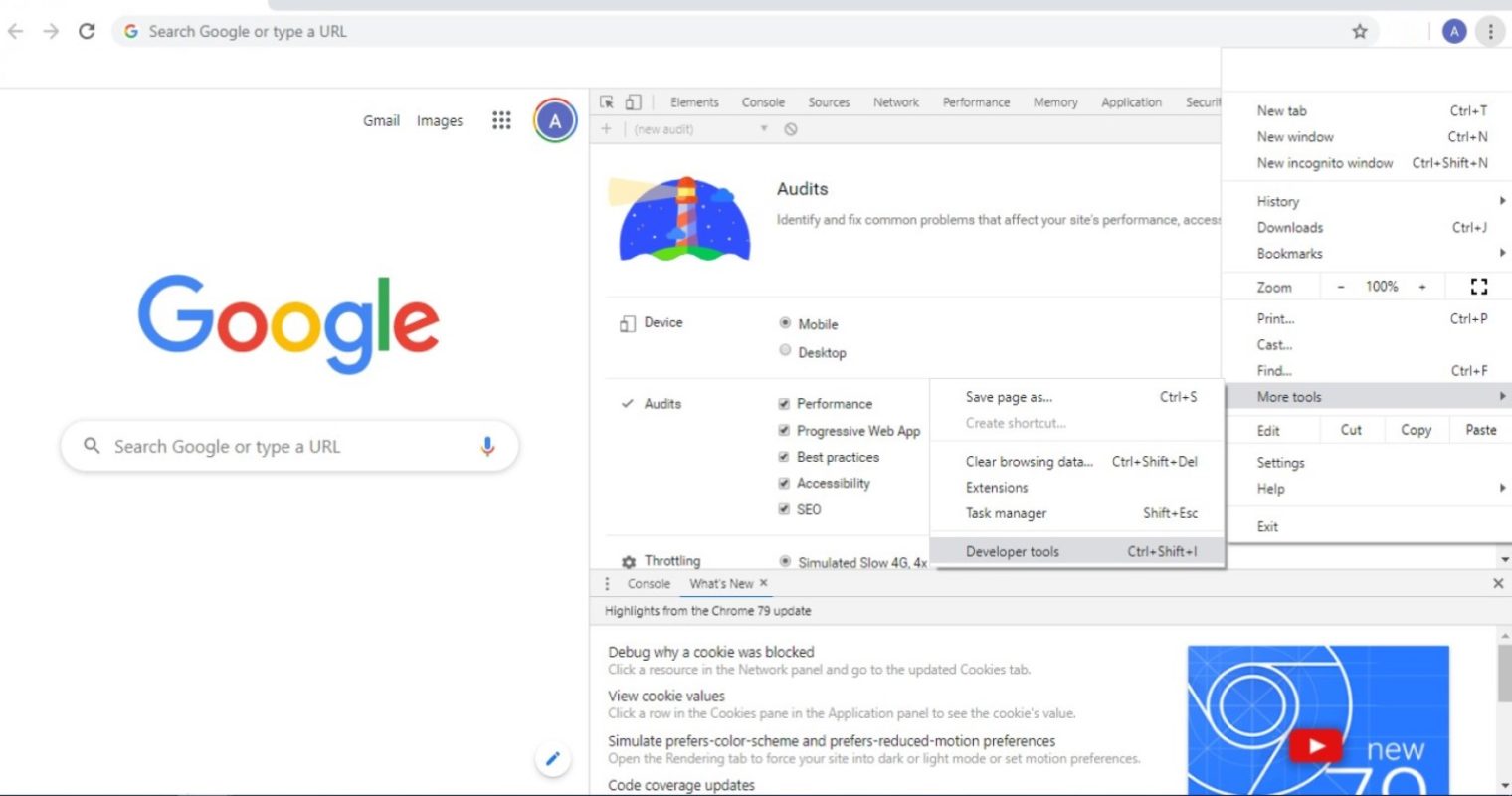
If you have never ventured into the Chrome DevTools, accessing it is pretty simple, just like right-clicking on a webpage and pressing Examine. When you approach it from the aspect of the SEO experts, you must utilize the element pane. Doing so will enable you to take a look at the CSS and DOM. Along with that, it will also provide you with several tools. To start the process, all you need to do is right-click on the screen and press inspecting. The element panel will show up where you will catch a look at the DOM along with the style sheets that are used for making the page. The view itself will provide you with a countless number of things, and you can take advantage of the toolkit.
Switch the person-agent within DevTools:

The most overlooked way of using DevTools when you depend on the switch user-agent, which is a built-in ability of Chrome. The test is simple but pretty powerful. It’s because the test has helped uncover plenty of problems by offering perspicacity on how exactly the Googlebot is processing and viewing the data on the website. For all the investigative SEO experts, DevTools will play its role as a trusted magnifying glass. It will enable you to zoom into all the specific problems to help you discover the actual cause.
Also Read: 5 Standards That Defines Great Content
Review the unused codes & double-check the HTTP headers:

Under the search engine marketing audits, you might come across the soft 404s. Soft 404s comes into the picture when the browser displays a 404 page. Rather than that, it returns a 200 OK Response Code. On certain occasions, you will encounter all the content materials load accurately as contemplated within the browser. But the HTTP acknowledgement code will provide a 302 or 404. It will be much better to take a look at the HTTP response code for all useful resources and web pages. You can also take the help of the Chrome extension tools, which will provide you with information on the response codes. This is something that you get to verify through the DevTools.
Parting Words!
DevTools is one of the most popular tools for search engine marketing troubleshooting. It will also provide you with a sneak-peak of all the websites and stands out as a crucial part of the technical audits. The most effective component of DevTools is its velocity. With the help of DevTools, SEO professionals can verify and identify points right from efficiency to crawlability.



